Appearance
Codify
Codify is a figma plugin, that allows you to convert design files into various code formats such as React, Vue, HTML, CSS, and more. It is an efficient and advanced delivery tool.
Why called Codify ?
Codify it means to transform a concept, rule, or process into a series of explicit instructions. In the software domain, it can be interpreted as expressing a set of specifications or best practices in a systematic manner as executable code or programming rules. This software aligns closely with that concept, hence the name "Codify".
Where is it used?
In addition to Figma, Codify will also gradually support other mainstream prototyping platforms such as MasterGo, JS Design, and Pixso.
TIP
To register a Codify account, you can enjoy its features and services across multiple platforms. This means that with just one account, you can access Codify on different platforms.
Features
Custom Style Mapping: Codify supports custom style mapping, allowing you to define your own project-specific class names according to your needs.
Export for Multiple Frameworks: Codify offers code export for various framework types, allowing you to choose the appropriate framework for code generation.
Not Limited to Any Component Library: You are not restricted to any specific component library when using Codify. You can also utilize the component library maintained by Codify.
Support for Various Design Prototyping Tools: Codify supports multiple design prototyping tools, enabling you to use the design tool you are familiar with and prefer for your design creation.
Real-Time Preview: Codify provides real-time preview functionality, allowing you to see the generated code and check if it aligns with your design expectations. This enables you to make timely adjustments as needed.
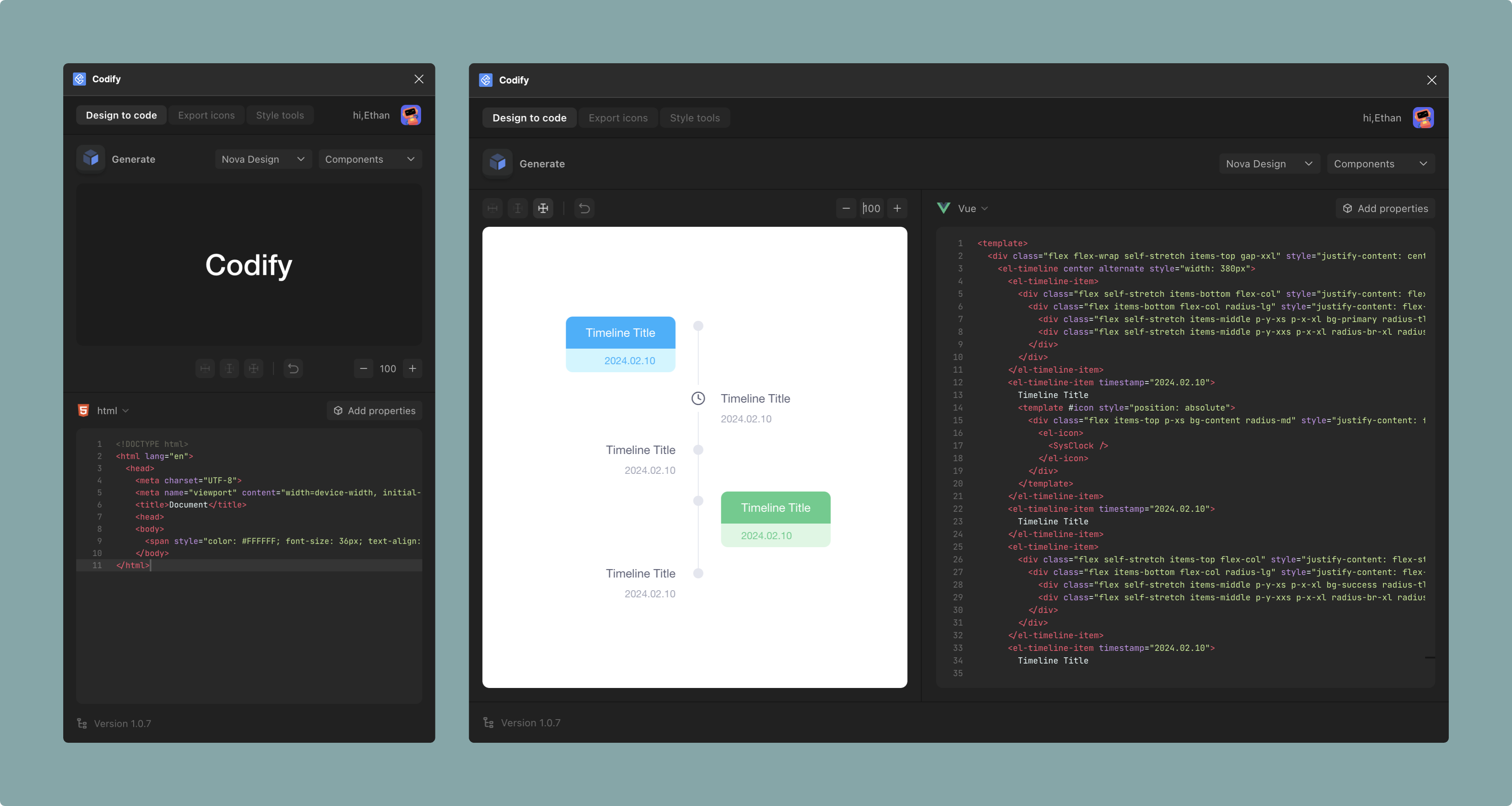
User Interface
Codify plugin allows you to drag the bottom right corner of the window to expand it and display a larger window size.

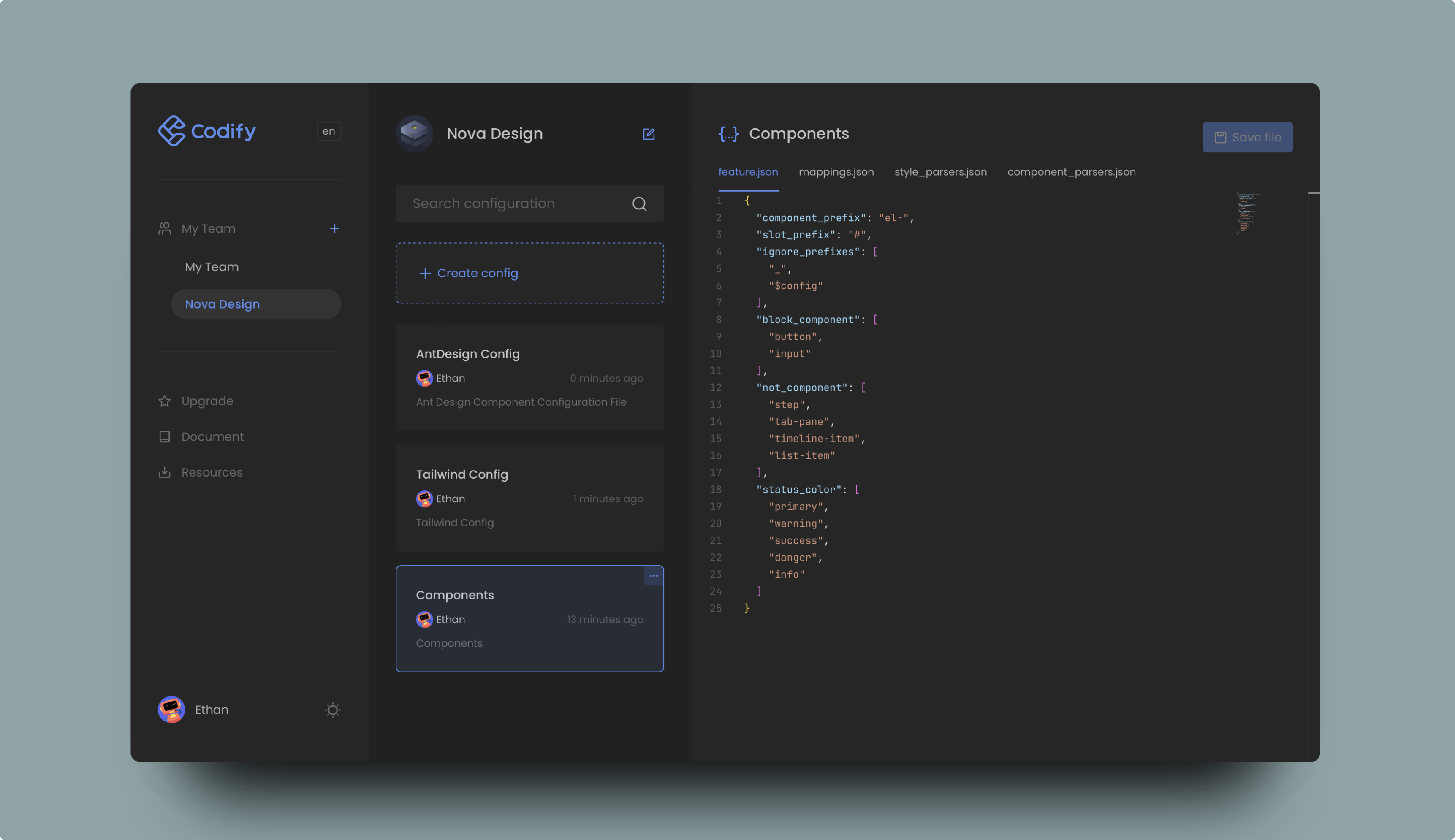
In addition to the Codify plugin, we have also developed a beautifully designed configuration management dashboard. It uses the Monaco Editor as the editor for configuration files and provides real-time code linting to check for code standards. You can simply press Command / Ctrl + S to save the configuration. Furthermore, the editor has an autosave feature that automatically saves your code in your browser storage, so even if you accidentally close the browser, your data will not be lost.